Setup Your Portfolio Website in 15 minutes using Gatsby Starter - Full Walkthrough
Whether you are a developer, a designer, a photographer or a digital marketer; portfolio websites are an effective and excellent way to portray your skills to the world and of course, potential employers. Portfolio website allow you to present yourself in a professional manner while permitting you to add a little touch of your personality in your presentation.
In this blog post, I will show you how to set up your own Portfolio website in minutes using Gatsby Starter and deploy it on Netlify using a custom domain(or using a domain if you already have one).
GatsbyJS is a framework based on ReactJS and GraphQL that allows to build "blazing fast websites" and claims to be 2.5x times faster than other static frameworks. It has a brilliant starter library that allows you to select from a list of starter template websites to get started with your website without having to do any coding and designing on your own.
In this post, we will use this starter made by Anubhav Shrivastav to set up our portfolio website. There are many brilliant templates out there on the gatsby starter webpage, but I personally felt this was the most complete compared to others and allowed me display more information about myself without having to add any additional piece of code on my own. Now let's get straight to it:
Step 1: Install Node.js
If you don't have Node.js already install, go the Node.js Website and download any version of Node.js of your choice (preferably above v14). After the downloading and installing is done, run the following commands on your terminal to check if Node was properly installed.
node -v
// 14.4.0(you will get the version you installed)
npm -v
// 6.14.5
Step 2: Install Gatsby Command Line Tool (CLI)
On your terminal, run the following command:
npm install -g gatsby-cli
This will install the Gatsby CLI on your machine and allow you to get up and running with your Gatsby Application.
Step 3: Installing the GatsbyJS Starter and Getting Started with the Website
Setup a directory where you want to store the Gatsby application and open the directory from the terminal, copy the line given below and paste in the terminal and run it:
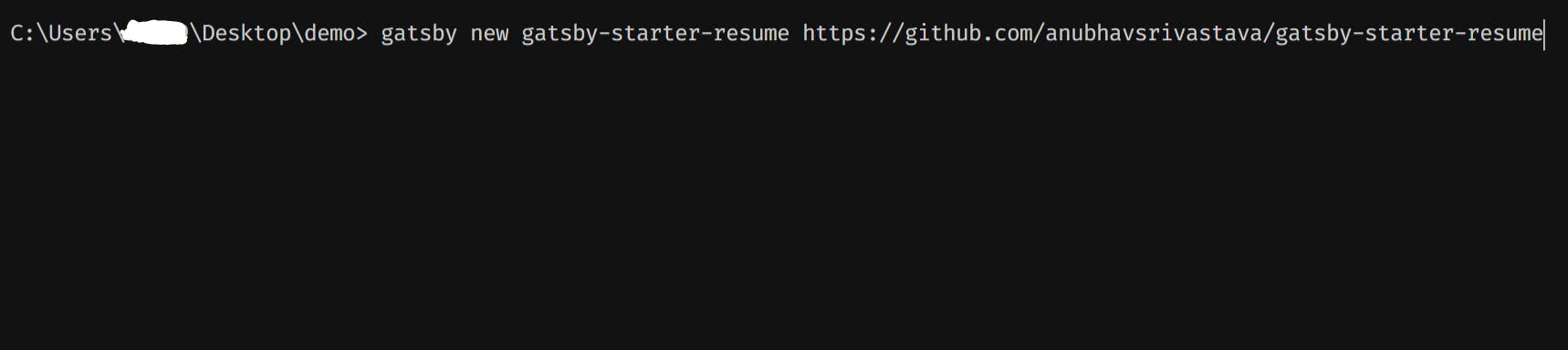
gatsby new gatsby-starter-resume https://github.com/anubhavsrivastava/gatsby-starter-resume
It should be something like this:

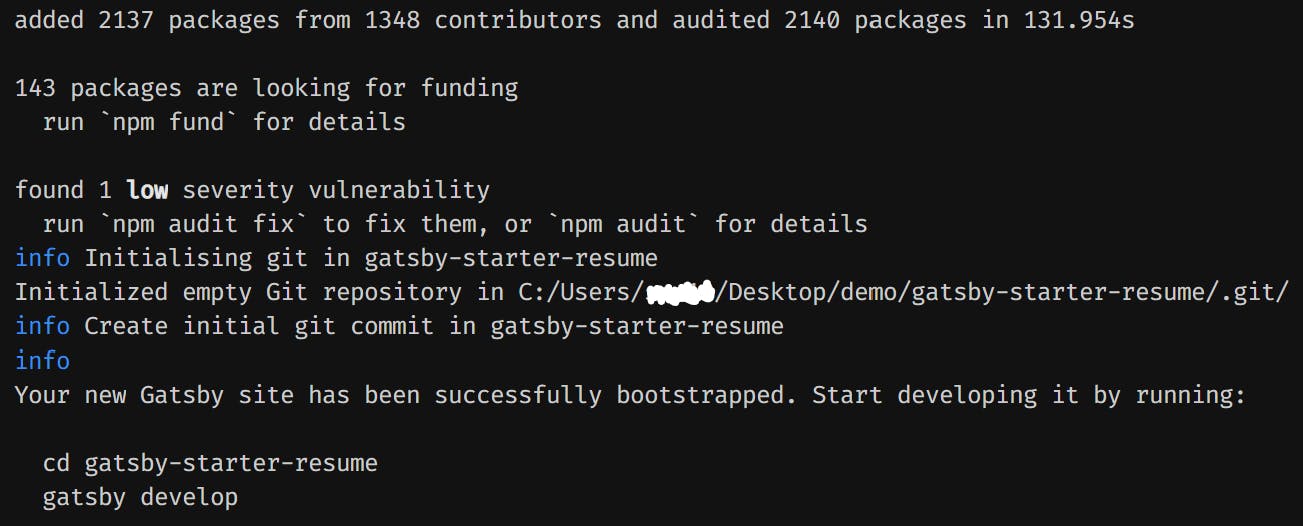
Click Enter and the installation will start. After the installation is done, is should look something like this.

Run the commands mentioned in the above pic:

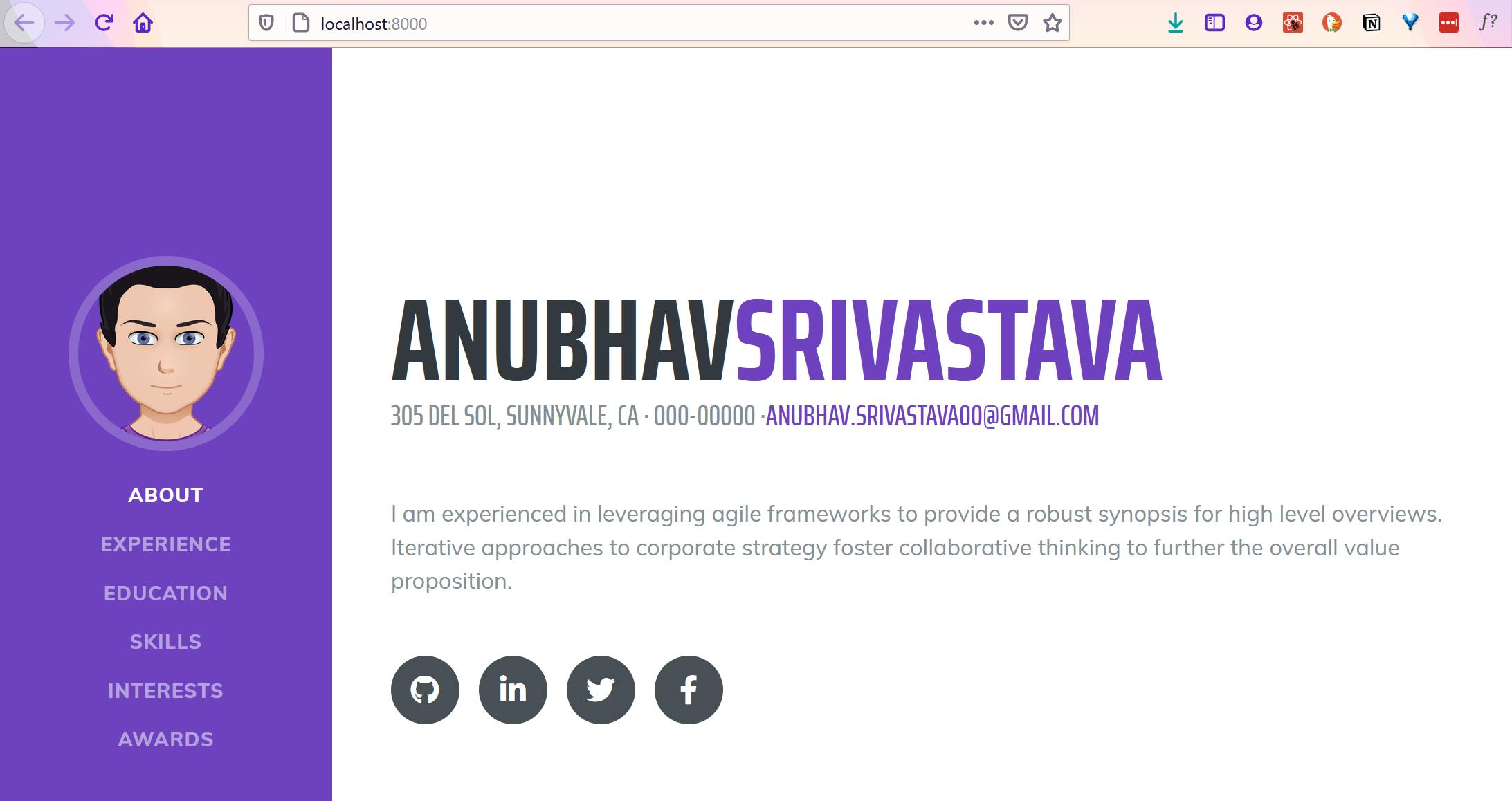
Now, open localhost:8000 on your browser to see your application. Gatsby enables hot reloading which means you can see the changes that you make to the application in the browser instantaneously(after saving the file).

Step 4: Personalize the Website
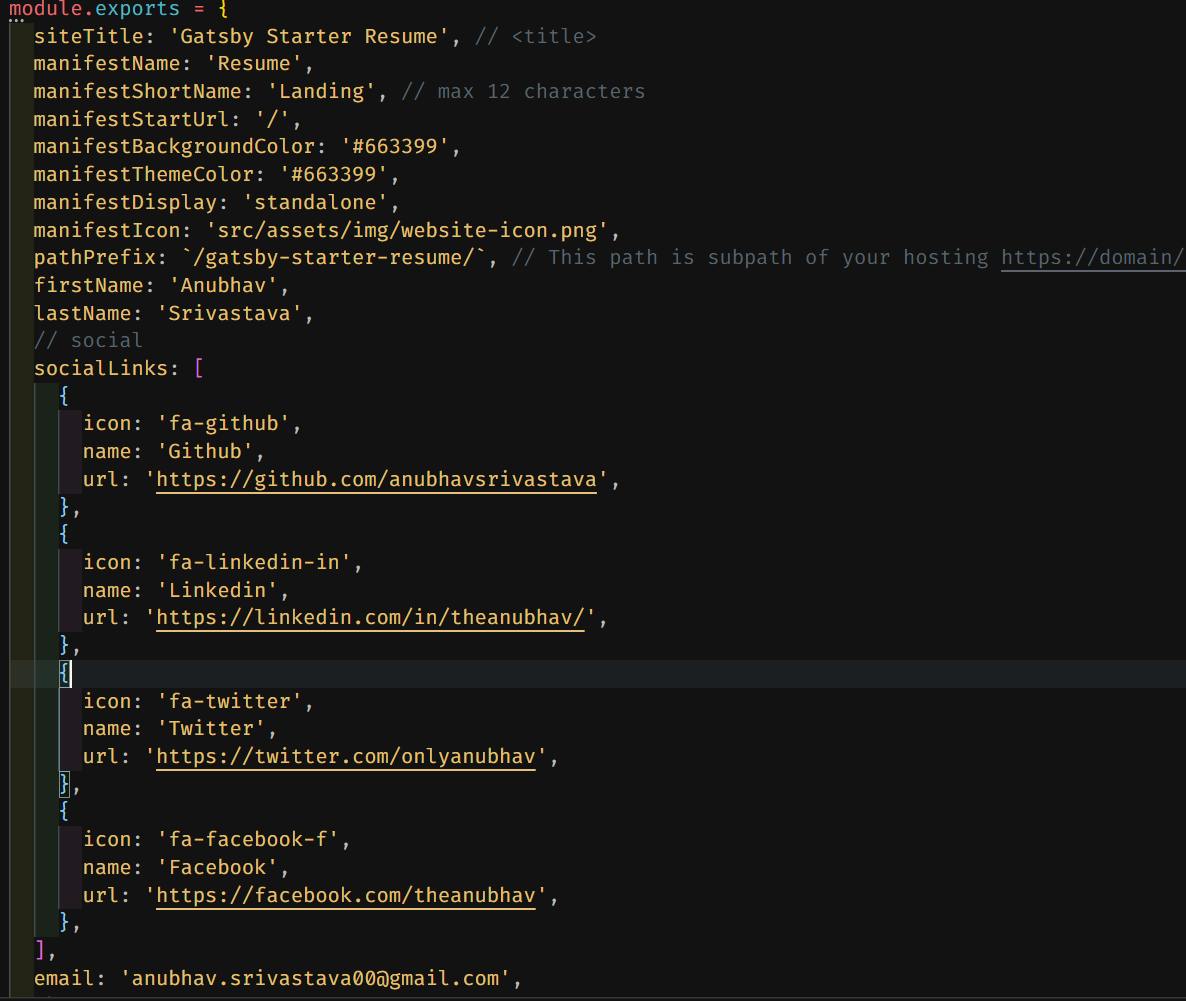
Now that everything is ready and working, you just need to replace the information in the application with your personal information. For this open the application directory in a code editor like VS Code and then open the config.js file.
 Here you can change the siteTitle to something like: "Sachin Vashisht's Portfolio" and just replace firstName, lastName, email, phone and address and replace socialLinks urls with your own social media profiles. Replace the avatar pic by replacing the pic in src/assets/images/avatar.png
Here you can change the siteTitle to something like: "Sachin Vashisht's Portfolio" and just replace firstName, lastName, email, phone and address and replace socialLinks urls with your own social media profiles. Replace the avatar pic by replacing the pic in src/assets/images/avatar.png
As you make changes, you can turn to your browser to see the changes that you have made. Now head over to src/pages/index.js and replace the content as you like :)
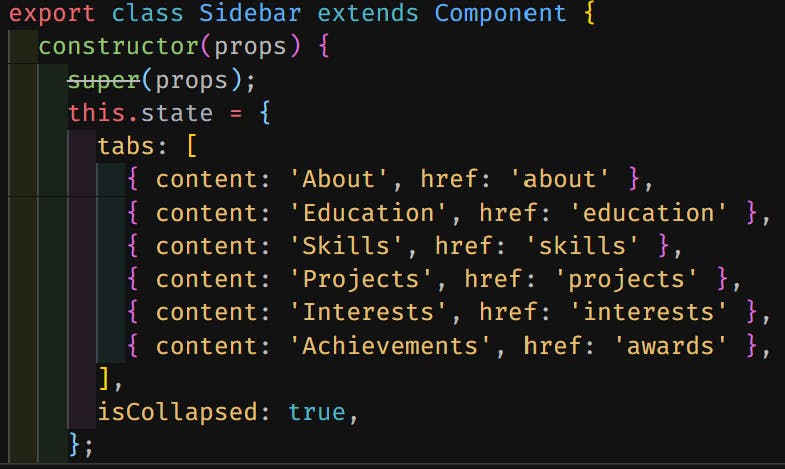
If you have something more to display or something less (like lack of experience if you are looking for your first job like me). You can alter the sidebar content in the src/components/sidebar.js file (just make sure the id label of the section tag inside the index.js file matches with name used in the siderbar section) .

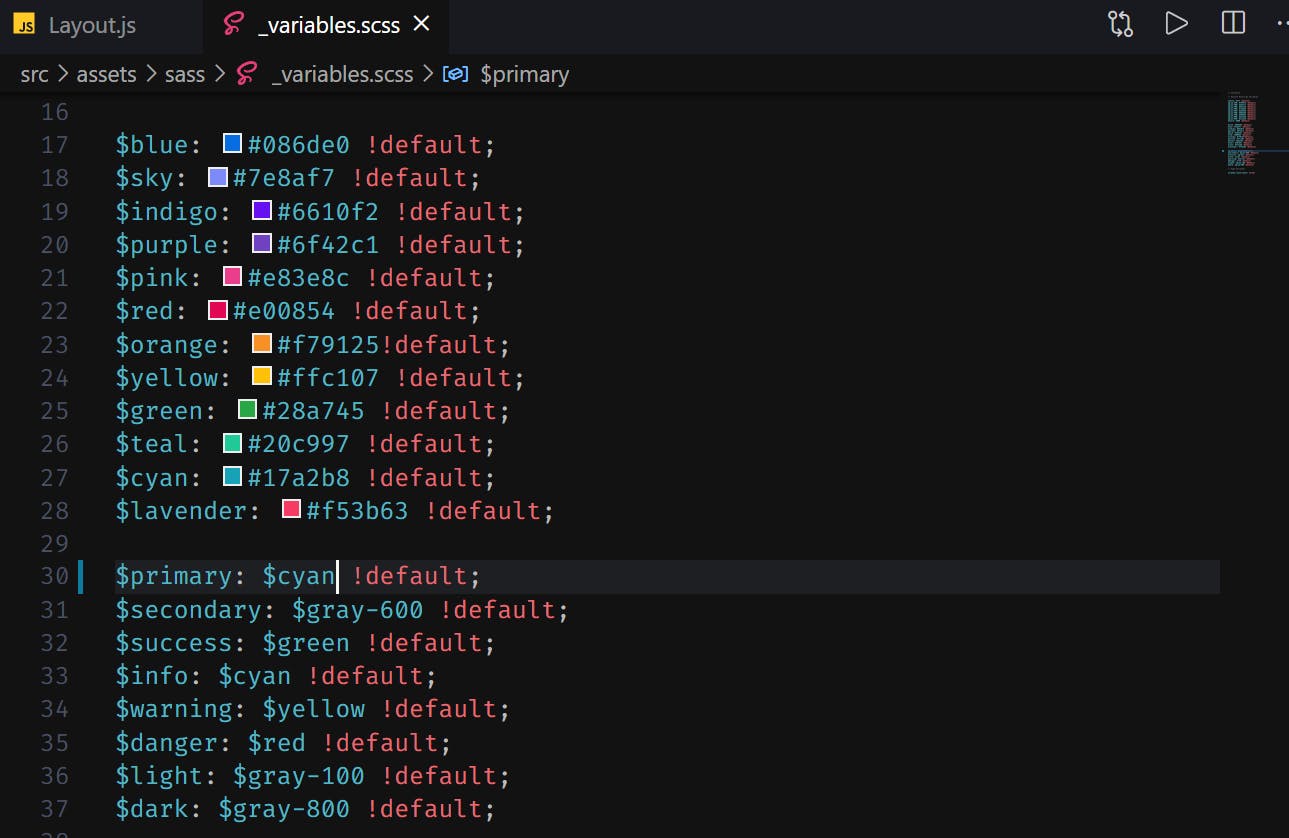
Bonus Tip: You can alter the color scheme of the website by going to src/assets/sass/_variables.scss and change the primary variable from lavender to a color of your choice.

Final Step: Deploy the site on Netlify
Head over to Netlify.com and setup an account. After this head over to the "sites" column. Now you will see the option to upload the application via drag and drop or via "New Site from Git". I would suggest adding the application via Git as it allows to make changes in the application later and the website will be updated automatically on Git push, and this is the method we are going to use.
Add the Gatsby application folder as a new GitHub repository to your GitHub account. If you don't know how to do that, I would recommend you to google this (about how to upload files to repository on GitHub) and note that the git is already initialized in your Gatsby application.
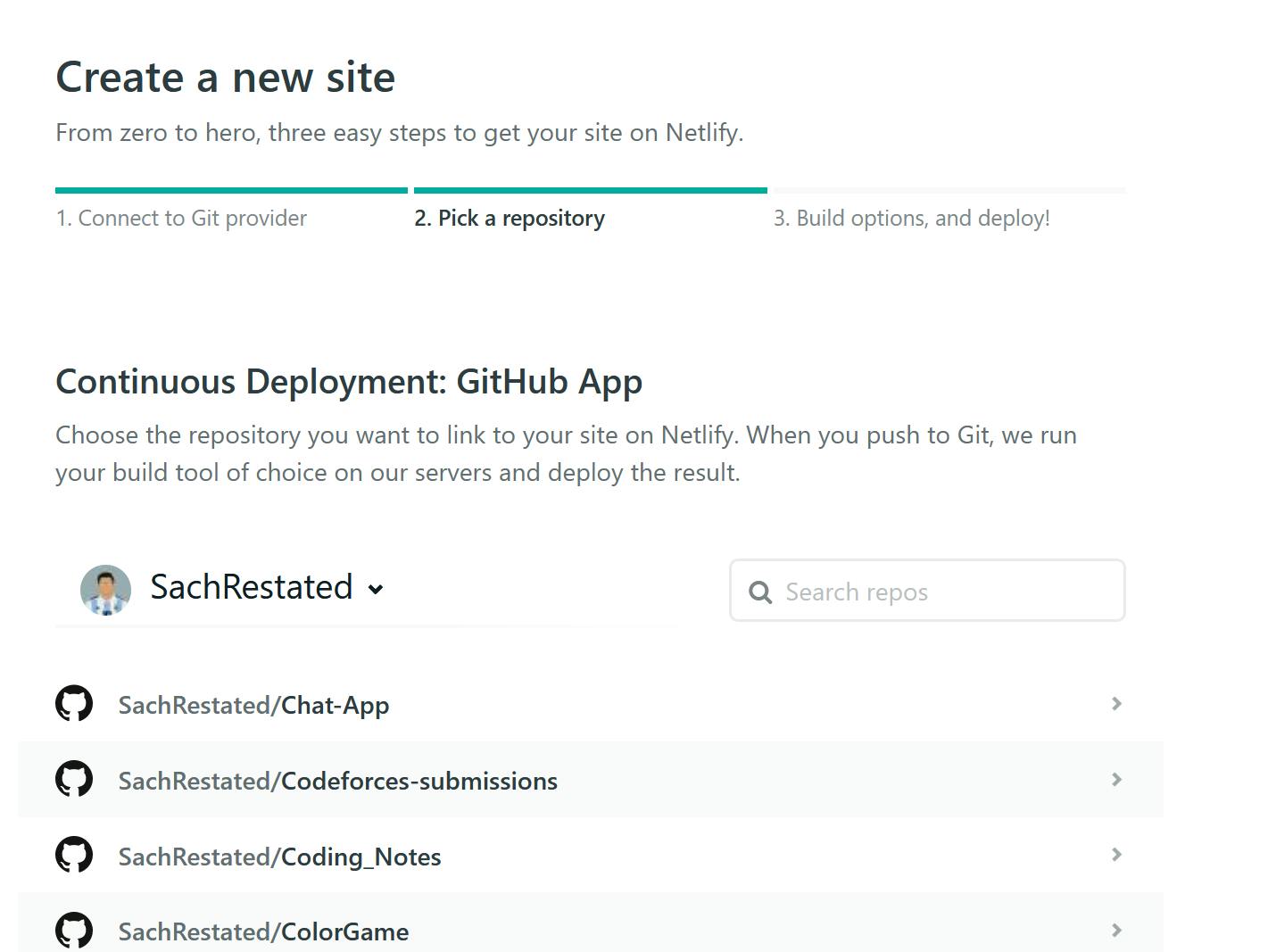
Once this is done, choose the "new site from git" option. Now the select the repository you created.
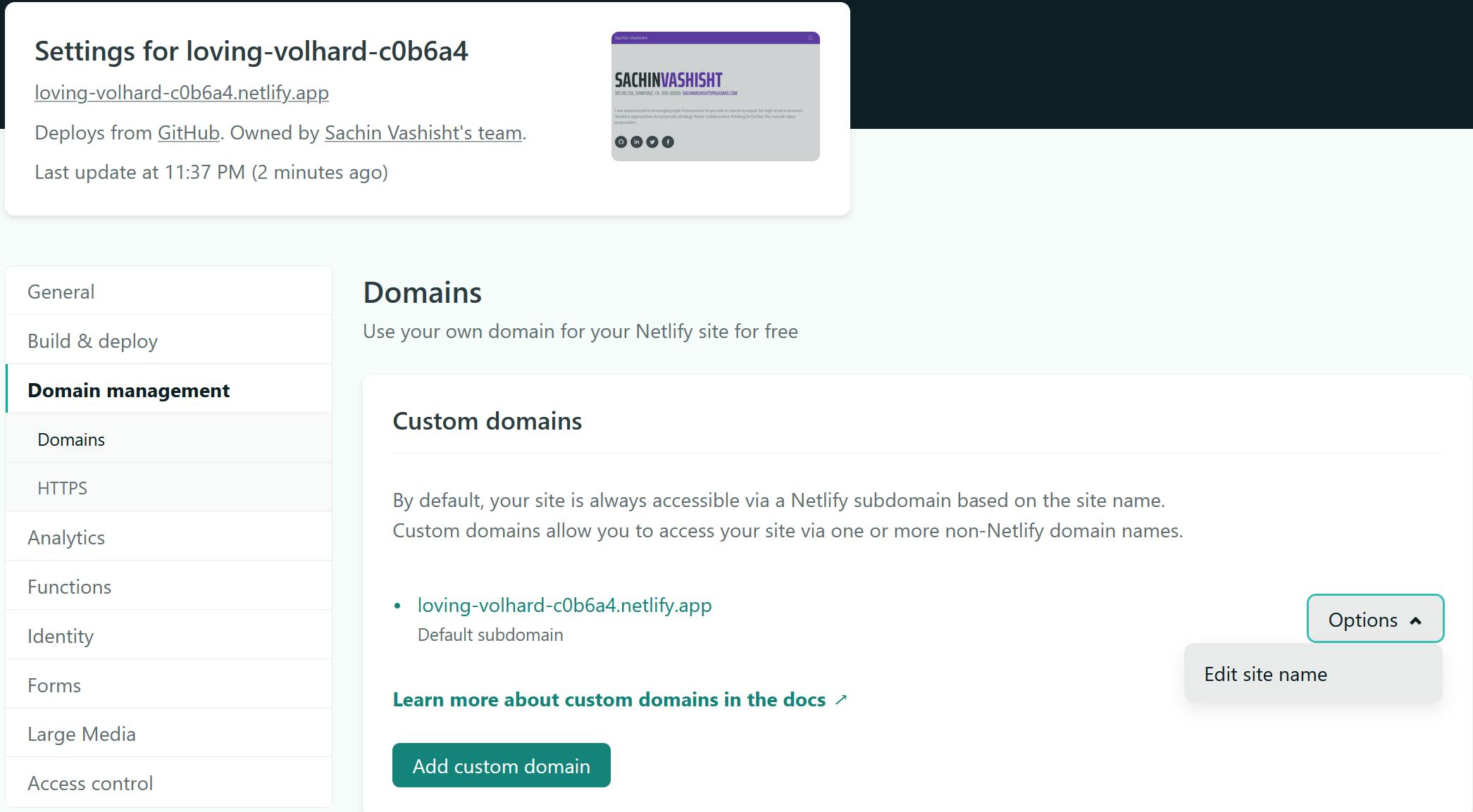
 Just keep continuing and within a minute or so your website will deployed. Now head over to domain settings and in here from options menu select edit site name. There's also an option to add custom domain name which allows you to bring a domain name that you already own, or buy a new one with Netlify.
Just keep continuing and within a minute or so your website will deployed. Now head over to domain settings and in here from options menu select edit site name. There's also an option to add custom domain name which allows you to bring a domain name that you already own, or buy a new one with Netlify.
 Phew!! Your Portfolio website is now up and running. You can now officially use this link and start sharing it with others.
Phew!! Your Portfolio website is now up and running. You can now officially use this link and start sharing it with others.
If you are familiar with ReactJS, you can add much more functionality to this application, just like I did with mine
P.S: If you like this template, you can star this portfolio repository here, and if you liked this post send me some love with some cool reactions and comments.
Thanks for reading!! Stay tuned :)